CSS NEDİR?
CSS (Cascading Style Sheets), internet sayfalarının yazı tipi, arka plan, renk büyüklük gibi özellikleri belirlememize olanak sağlayan stil şablonlarıdır. Ayrıca CSS ile yatay-dikey, akordion menu, basit animasyon da yapılabilir.
CSS kodları HTML kodları içerisine yazılır. Bu stil kodlarını ayrı bir css dosyasında yazıp birden fazla HTML dosyası içinde de çağırabiliriz. HTML ile de sayfada stil işlemleri yapılabilir. Fakat yapacağımız her stil için bir kodu 50 kere yazmak yerine bunu CSS ile bir kez belirtilerek istediğimiz yerde kullanabiliriz.
CSS DOSYALARI NASIL OLUŞTURULABİLİR?
1) CSS dosyaları not defterinde kodlar yazılarak uzantısının .css ile kaydedilmesiyle oluşturulabilir. Fakat visual studio ve dreamweaver gibi programlarda stiller daha kolay belirlenebilir.
2) Visual Studio içinde bi web sitesi projesi oluşturduktan sonra projenin üzerine sağ tıklayıp Add New Item'a tıklıyoruz ve açılan pencerede Style Sheet'i seçiyoruz.

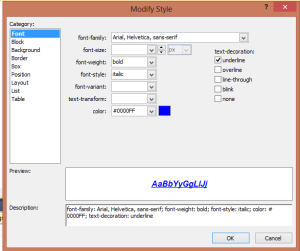
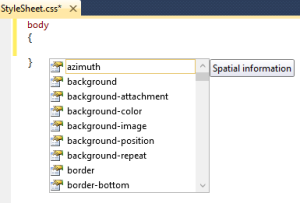
Aşağıdaki gibi stil kodlarını düzenleme sihirbazından yapabiliriz. Kod sayfasında da otomatik doldurma seçeneğiyle rahatlıkla kod yazabiliriz. (Visual Studio)
3) Dreamweaver da ise File>New > CSS yoluyla Css dosyası oluşturulabilir.
CSS3 NEDİR?
CSS3, CSS2'nin geliştirilmiş ve genişletilmiş versiyonudur. Farklı web sayfası elementleri hatta daha fazlası için, stilleri tanımlarken kullanılan en son standarttır.
Temelde CSS3 web sayfası geliştirmek için modüller içine bölünür. Önemli bazı CSS3 modülleri:
- Animasyonlar
- Arkaplan ve Kenarlıklar
- Selectors
- Box modelleri
- 2D/3D döndürme işlemleri
- Yazı efektleri
- Kullanıcı Arayüzü
- Çoklu kolon kullanımı
CSS3 için ilerideki yazılarda örnekler göstereceğim.





0 yorum:
Yorum Gönder